limitasi inputan ini biasanya diterapkan pada textarea untuk membatasi banyaknya karakter yang diinput oleh user, misalnya hanya 100 atau 1000 karakter saja, tergantung ownernya. Jadi apabila user mengisi textarea maka akan tampil pemberitahuan berapa karakter lagi yang tersisa, dan apabila jumlahnya sudah sampai pada batas yg ditentukan maka textarea akan disable atau user tidak bisa memasukkan inputannya lagi.
Oke langsung saja ke tutorialnya aja.
langsung buat form nya.
<!DOCTYPE html>
<html>
<head>
<title> Limitasi Text Input | Idiot Attacker</title>
</head>
<body>
<center><h1>Limitasi Text Input | Idiot Attacker</h1></center>
<form method="post" action=""><center>
<textarea id="area" onkeyup="cek()" cols="50" rows="10" style="border-color:#000"></textarea></br>
<input type="submit" value="Submit" onclick="alert("Wes Submit")">
<input type="reset" onclick="kosongi()"></center>
</form>
<center><div id="notif"></div></center><br><br><br>
<center><i><u><b><font color="red">www.idiot-attacker.com</font></b></u></i></center>
</body>
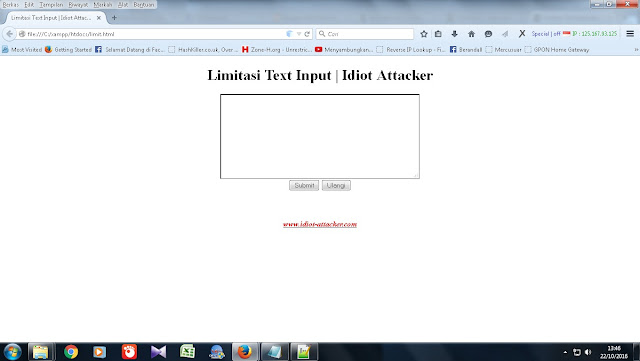
</html> Berikut hasilnya.
bisa dilihat pada bagian textarea, saya memberikan event “onkeyup=cek()”, event “onkeyup” ini adalah event yang dijalankan ketika user mengangkat jarinya dari papan tombol keyboard. jadi setiap tombol pada keyboard diketik maka function “cek()” akan dijalankan dan akan menghitung seberapa banyak karakter yang telah diinputkan oleh user, kemudian ketika jumlah karakter sudah mencapai batas yang ditentukan, maka user tidak bisa memasukkan karakter lagi.
Berikut function "cek()"-nya
<script>
var target=document.getElementById("area");
var batas_karakter=100;
function cek(){
// jika jumlah karakter yg diketikkan lebih dari atau sama dengan 100
if(target.value.length >= batas_karakter ){
//disable textarea
target.readOnly=true;
//memberikan warna merah pada text pemberitahuan
document.getElementById("notif").style.color="red";
// menampilkan pemberitahuan
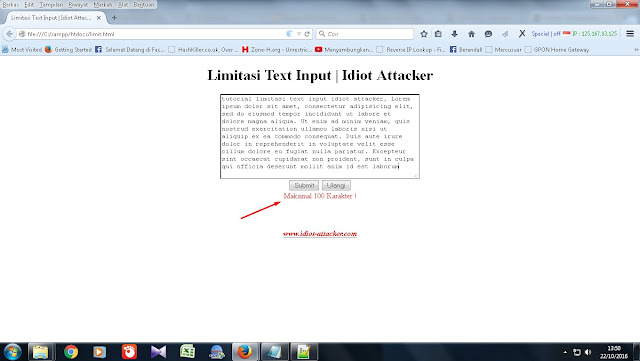
document.getElementById("notif").innerHTML="Maksimal 100 Karakter !";
}else{
//menghitung jumlah karakter yg sudah diketikkan
var jumlah_karakter=target.value.length;
// untuk mengetahui jumlah karakter yg tersisa, maka batas_karakter dikurangi karakter yg telah diketikkan
var sisa=batas_karakter-jumlah_karakter;
// tampilkan pemberitahuan berapa karakter lagi yg tersisa
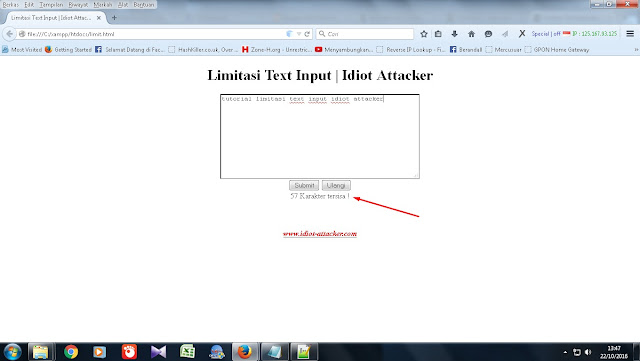
document.getElementById("notif").innerHTML=sisa+" Karakter tersisa !";
}
}
hasilnya sebagai berikut.
kemudian untuk mengembalikan form ke semula (ke keadaan kosong), maka disini saya membuat tombol “Reset” kemudian memberikan event onclick yg akan menjalankan function “kosongi()”.
function kosongi(){
target.readOnly=false;
var notif=document.getElementById("notif");
notif.style.color="black";
notif.innerHTML="";
}
</script> Jadi ketika tombol “Reset” diklik maka textarea akan kosong dan pemberitahuan “Maksimal 100 karakter” akan hilang.
NOTE: sebenarnya tombol “Reset” secara default memang menghilangkan inputan yang terdapat di dalam form (mengembalikan form kesemula) tanpa memakai event apapun, tetapi disini saya menambahkan event onclick sekedar untuk menghilangkan pemberitahuan “Maksimal 100 karakter” dan mengembalikan warnanya dari merah ke hitam.
Untuk Full codenya sebagai berikut:
<!DOCTYPE html>
<html>
<head>
<title> Limitasi Text Input | Idiot Attacker</title>
</head>
<body>
<center><h1>Limitasi Text Input | Idiot Attacker</h1></center>
<form method="post" action=""><center>
<textarea id="area" onkeyup="cek()" cols="50" rows="10" style="border-color:#000"></textarea></br>
<input type="submit" value="Submit" onclick="alert("Wes Submit")">
<input type="reset" onclick="kosongi()"></center>
</form>
<center><div id="notif"></div></center><br><br><br>
<center><i><u><b><font color="red">www.idiot-attacker.com</font></b></u></i></center>
<script>
var target=document.getElementById("area");
var batas_karakter=100;
function cek(){
// jika jumlah karakter yg diketikkan lebih dari atau sama dengan 100
if(target.value.length >= batas_karakter ){
//disable textarea
target.readOnly=true;
//memberikan warna merah pada text pemberitahuan
document.getElementById("notif").style.color="red";
// menampilkan pemberitahuan
document.getElementById("notif").innerHTML="Maksimal 100 Karakter !";
}else{
//menghitung jumlah karakter yg sudah diketikkan
var jumlah_karakter=target.value.length;
// untuk mengetahui jumlah karakter yg tersisa, maka batas_karakter dikurangi karakter yg telah diketikkan
var sisa=batas_karakter-jumlah_karakter;
// tampilkan pemberitahuan berapa karakter lagi yg tersisa
document.getElementById("notif").innerHTML=sisa+" Karakter tersisa !";
}
}
function kosongi(){
target.readOnly=false;
var notif=document.getElementById("notif");
notif.style.color="black";
notif.innerHTML="";
}
</script>
</body>
</html> Sekian sampai disini dulu tutorialnya. maaf kalau ada kesalahan kata atau bahasa.
Sumber: Jago coding CC: d-newbie
Tag: cara membuat batas text imput, limitasi text imput, membatasi text imput, tutorial javacript, tutorial form input





0 Komentar