Dengan memahami margin, padding, border dan cara menerapkan dengan CSS, akan memberi kesempatan bagi pemula, untuk bereksperimen sendiri dengan menentukan dan mengatur sifat dan nilai property. Ini sering dijumpai pada penerapan css style pada template, .body {..},.sidebar {...},. container {...}, css widget, pengaturan posisi dan jarak (space) antara sidebar, penerapan pada pargaraf posting, pada h1, h2.....dst.
Apa Margin itu?
Margin (dalam pengertian CSS) adalah ruang disekitar
elemen/konten. Margin akan membentuk daerah (ruang) vertikal dan
horizontal antara elemen. Jika elemen/konten tidak memilki margin, maka
elemen-elemen tersebut akan rapat bertemu terhadap satu sama lain. Agar
margin bekerja dengan baik, elemen biasanya diikuti oleh posisi float
atau diposisikan relative. Style ini sering diterapkan untuk dapat
memindahkan elemen lain di sekitarnya.
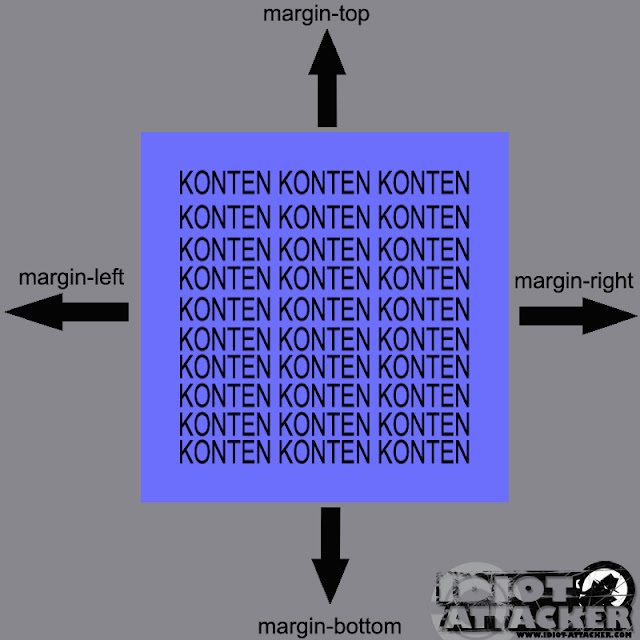
Secara visual akan lebih mudah memahami definisi dari margin ini :
Margin dapat diatur menggunakan properti margin "shorthand" (yaitu istilah, yang mewakili empat nilai marjin untuk elemen) atau dengan penulisan stye "longhand". Untuk itu dibawah saya beri contoh beberapa penulisan margin dalam css.
Contoh penulisan margin pada suatu elemen ("shorthand")
Ini berarti elemen memilki margin yang sama "10px" untuk setiap sisi elemen#element { margin: 10px;}
Ini berarti elemen memiliki:#element { margin: 10px 20px; }
-margin-top, margin-bottom : "10px"
-margin-left, margin-right : "20px"
Elemen ini memiliki -margin-top : 10px, margin-right: 20px, margin-bottom : 5px, margin-left: 15px#element { margin: 10px 20px 5px 15px; }
Berikut penulisan margin style "longhand":
#element { margin-top: 10px; margin-right: 5px; margin-bottom: 5px; margin-left: 10px;}
Apa Padding itu?
Jadi bagaimana dengan padding? Nah, padding adalah ruang
horizontal dan vertikal yang diatur di sekitar area isi/konten dari
elemen yang ditargetkan. Jadi padding di bagian dalam kotak, bukan di
luar.
Padding juga dapat dipahami sebagai "filling". Karena padding tidak
mempengaruhi jarak dari elemen ke elemen lainnya tetapi hanya
mendefinisikan jarak inner antara tepi/border dan isi dari elemen.
(lihat visual dibawah)
 |
| Definisi pading |
Dari gambar diatas dapat diartikan padding adalah ruang yang diatur
antara border/tepi dengan isi / konten dari suatu elemen (dalam hal ini
isi konten berupa text).
Serupa dengan margin, padding juga diatur menggunakan properti
padding "shorthand" dan juga dapat dilakukan dengan properti
padding "longhand": padding-top, padding-right, padding-bottom, dan padding-left.
Contoh :
#element { padding: 10px; }/*padding untuk semua sisi sama 10px*/ #element { padding: 5px 10px 2px 4px; }/*padding: Top, Right, Bottom, Left*/ #element { padding-top: 10px; padding-right: 5px; padding-bottom: 5px; padding-left: 10px;}
Pengertian dari properti padding sama dengan margin, cuma kalau padding bersifat inside
space dari suatu elemen yang diatur disekitar area konten. Penerapannya
padding sering dijumpai hampir disemua elemen, sebagai contoh
pengggunaan padding pada heading (h1, h2, h3....) di postingan.
Contoh :
h1 { background: yellow; padding: 20px 20px 20px 80px;} h2 { background: orange; padding-left:120px;}
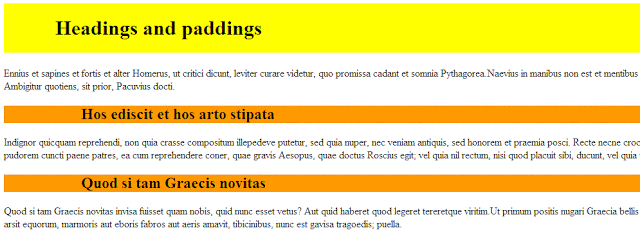
Hasilnya pada postingan Anda akan seperti ini :
Border/garis tepi dapat digunakan untuk banyak hal, misalnya sebagai elemen dekoratif atau untuk memberi garis batas pemisah dari dua hal. Border properti mendefinisikan width, color, and style dari batas area pada box/kotak.Apa Border itu?
CSS memberi Anda pilihan dalam menggunakan border antara lain :
- border-style
- border-width
- border-color
- border-individual
Properti border-style untuk menentukan bentuk (style) dari tampilan border.
Tak satu pun dari properti border memiliki efek APAPUN kecuali telah menempatkan properti border-style dahulu!
Ada 9 type border-style values yang umum digunakan dalam CSS :
1. None : mendefinisikan tidak ada border
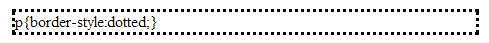
2. Dotted : berarti border berupa dot (titik)
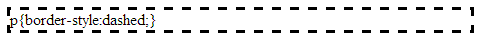
3. Dashed : border berupa dashed (garis putus-putus)
4. Solid : border yang solid
5. Double : mendefinisikan double border. Lebar double border adalah sama dengan nilai border-width
6. Groove : mendefinisikan sebuah border groove (beralur) 3D. Efeknya tergantung pada nilai border-color
7. Ridge: mendefinisikan sebuah border bergerigi (ridge) 3D. Efeknya tergantung pada nilai border-color
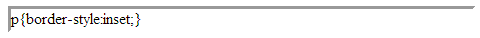
8. Inset: mendefinisikan sebuah border inset 3D. Efeknya tergantung pada nilai border-color
9. Outset : mendefinisikan sebuah border outset 3D. Efeknya tergantung pada nilai border-color
Border Width
Properti border-width digunakan untuk mengatur lebar border/garis tepi.
Border diatur dalam pixel, atau dengan menggunakan salah satu dari tiga nilai yang telah ditentukan : thin, medium, dan thick.
Contoh :
Border Color
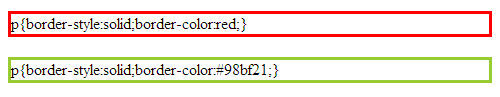
Properti border-color mendefinisikan warna yang dimiliki oleh border. Nilai-nilai yang normal penggunaan nilai warna misalnya: hex "# 123456", rgb "(123.123.123)" atau "blue". Anda juga dapat mengatur warna border menjadi "transparent".
p{
border-style:solid;
border-width:5px;
}
p{
border-style:solid;
border-width:medium;
}
p{
border-style:solid;
border-width:1px;
}
Border Color
Properti border-color mendefinisikan warna yang dimiliki oleh border. Nilai-nilai yang normal penggunaan nilai warna misalnya: hex "# 123456", rgb "(123.123.123)" atau "blue". Anda juga dapat mengatur warna border menjadi "transparent".
Contoh:
Border - Individual sides
Dalam CSS Anda bisa juga menentukan border yang berbeda pada tiap sisi:
Dalam CSS Anda bisa juga menentukan border yang berbeda pada tiap sisi:
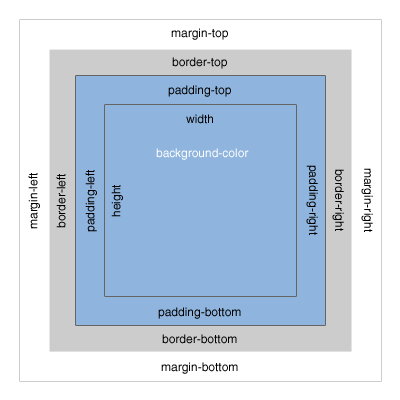
Nah, gabungan dari pengaturan margin, padding dan border pada sebuah elemen dalam CSS sering disebut juga dengan "box model".
Diagram di bawah ini menunjukkan bagaimana box model dibangun:
Diagram di bawah ini menunjukkan bagaimana box model dibangun:
Demikian penjelasan mengenai margin, padding dan border... mudah-mudahan dapat membantu buat para pemula.
Sumber : problogiz
Tag: pengertian margin, pengertian padding, pengertian border, belajar css, pengertian css, belajar css dasar, css












0 Komentar