Terima kasih telah berkunjung di blog kecil Idio Attacker ini ^_^ oke kali ini saya mau membagikan tutorial membuat form validasi sederhana dengan PHP.
form validasi merupakan proses pengecekan pada form . misal nya jika seorang user belum mengisikan data pada form maka akan muncul peringatan bahwa user belum mengisi data atau data yang di isi oleh user belum lengkap
Langsung saja ke tutorialnya.
yang di butuhkan untuk membuat form validasi adalah
1. index.php ( halaman awal, atau tampilan awal form nantinya )
2. data.php ( data yang akan di tampilkan saat user berhasil mengimput data yang di masukan )
3. style.css ( tampilan form )
Pertama-tama kita buat dulu index.php atau form pengiputannya
index.php
<html>
<head>
<link rel="stylesheet" href="style.css">
<title>Form validasi idiot attacker</title>
</head>
<body>
<h2>FORM VALIDASI IDIOT ATTACKER</h2>
<div id="tampil">
<?php
error_reporting(0);
$nama = $_POST['nama'];
$umur = $_POST['umur'];
$mantan = $_POST['mantan'];
$pacar = $_POST['pacar'];
if ($_POST['tombol']) {
if ($nama == "") {
echo 'Anda belum mengisi nama' . "<br/>";
}
if ($umur == "") {
echo 'Anda belum mengisi umur' . "<br/>";
}
if ($mantan == "") {
echo 'Anda belum mengisi mantan, cieee belum bisa move on' . "<br/>";
}
if ($pacar == "") {
echo 'anda belum mengisi pacar, pasti jones ya';
}
if ($nama != "" && $umur != "" && $mantan != "" && $pacar != "") {
include 'data.php';
}
}
?>
</div>
<form method="post" action="">
<table>
<tr>
<td class="lab">Nama</td>
<td><input type="text" name="nama"></td>
</tr>
<tr>
<td class="lab">umur</td>
<td><input type="text" id="umur" name="umur"></td>
</tr>
<tr>
<td class="lab">mantan</td>
<td><input type="text" id="mantan" name="mantan"></td>
</tr>
<tr>
<td class="lab">Pacar</td>
<td><input type="text" id="pacar" name="pacar"></td>
</tr>
<tr>
<td class="lab"></td>
<td><input name="tombol" type="submit" value="Simpan"></td>
</tr>
</table>
</form>
</body>
</html> Dan selanjutnya kita buat data.php , data yang akan di tampilkan saat user sudah berhasil mengimput data mereka.
data.php
<style>
#dt{
background:azure;
border:1px solid green;
width: 400px;
margin:10px auto;
}
h3{
color: green;
}
</style>
<div id="dt">
<table>
<h3>Data berhasil di simpan</h3>
<tr>
<td>Nama</td><td>:</td><td><?php echo $nama ?></td>
</tr>
<tr>
<td>umur</td><td>:</td><td><?php echo $umur ?></td>
</tr>
<tr>
<td>mantan</td><td>:</td><td><?php echo $mantan ?></td>
</tr>
<tr>
<td>Pacar</td><td>:</td><td><?php echo $pacar ?></td>
</tr>
</table>
</div> Selanjutnya style.css nya
style.css
html,body{
font-family: sans-serif;
}
h2{
text-align: center;
}
.lab{
min-width:100px;
margin-top: 40px;
}
table{
margin:50px auto;
}
table tr td input{
height: 30px;
width:350px;
margin: 5px;
padding-left: 10px;
font-size: 12pt;
}
#tampil{
text-align: center;
color:red;
} Sudah semua, sekarang coba kita jalankan,
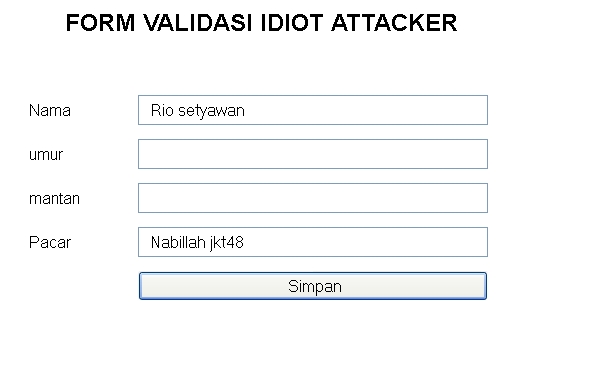
sekarang coba kita tes kosongkan 2 form dan klik simpan
Nah dari contoh gambar di atas kita disuruh mengisi kolom umur dan mantan.
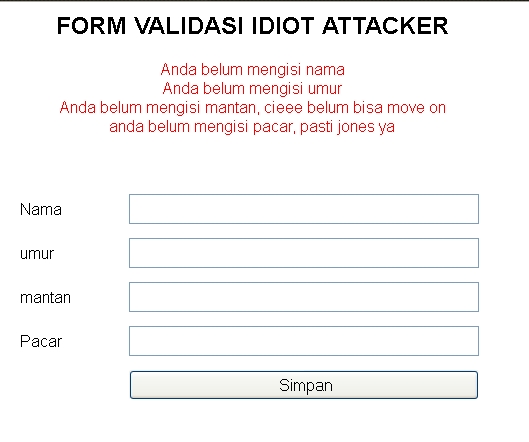
Next. coba kita kosongkan semua kolom dan simpan.
Nah kan kita disuruh mengisi kolom-kolom yang belum terisi.
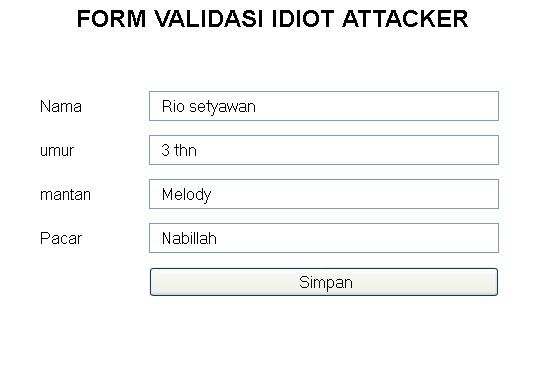
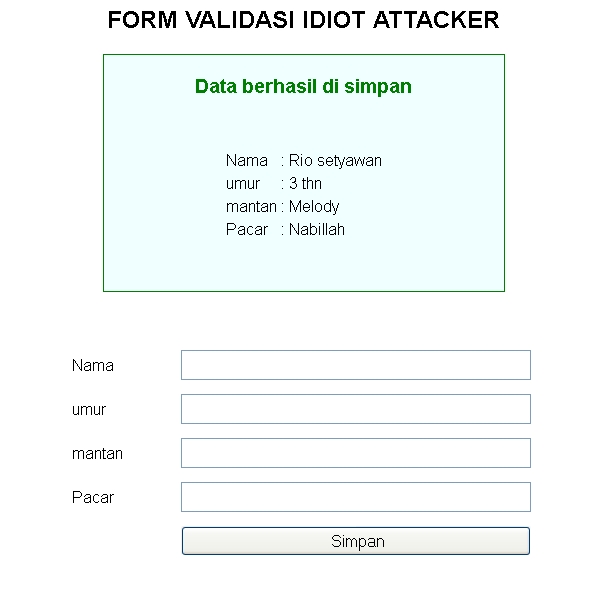
Next . coba kita isi semua kolom dengan benar.
Nah berhasilkan , :D ini hanya contoh dasar, bisa kalian kembangkan sendiri dengan kreasi kalian sendiri, sekian tutorial dari saya, semoga bermanfaat ^_^
Wassalam.
Tag: belajar php, membuat form validasi, membuat form sederhana, step by step membuat form, belajar php dasar, membuat pengiputan,







2 Komentar
kalo di letakin di dalam artikel bisa gak buat form keg gto
BalasGak bisa gan., ini PHP :D
Balas